En este articulo quiero compartirte la estructura semántica que debe tener tu página web.
Pero,
¿Qué significa estructura semántica?
En sus inicios los desarrolladores web usaban tablas para ordenar el contenido, después optaron por etiquetas genéricas como “<div></div>”, y en la actualidad con HTML5 se lanzaron las etiquetas semánticas: son etiquetas que describen el contenido que llevan dentro, haciendo más fácil de leer e interpretar el código. No solo para los programadores sino para los navegadores, siendo esto un factor importante a la hora de posicionar tu página con SEO.
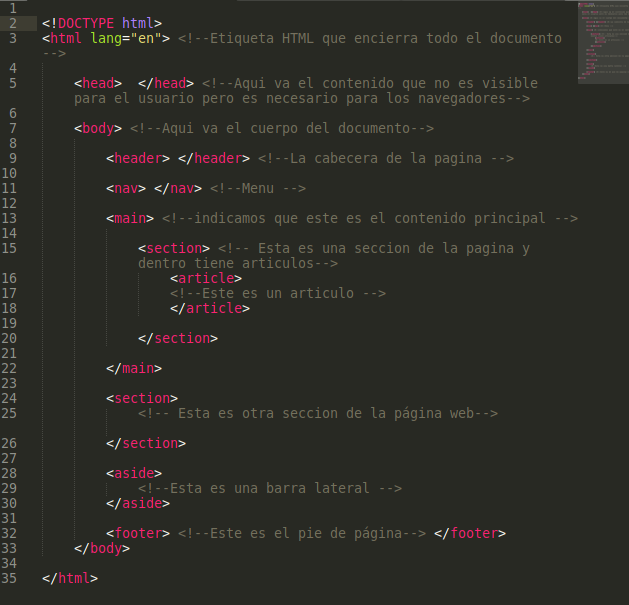
Etiquetas semánticas que debe llevar tu página web para una estructura correcta
<html>
Etiqueta que encierra todo el contenido del documento html
<head>
Etiqueta que encierra los datos no visibles de tu página web pero que nos importantes para los navegadores.
<body>
Etiqueta que encierra todo el contenido visible de tu página web.
<header>
Es para el encabezado de una página o una sección
<nav>
Esta etiqueta está destinada a la barra o menú de navegación
<main>
En esta etiqueta se pone el contenido principal o más relevante de una pagina
<section>
Se utiliza para agrupar contenido de una misma temática. La manera de dividir una página en secciones es con esta etiqueta.
<article>
Esta etiqueta es para fragmentos independientes de la página que pueden o no, ser reutilizados. Como entradas del blog, comentarios.
<aside>
Esta etiqueta se usa para introducir contenido que no está directamente relacionado con la página pero ofrece información adicional o relevante para el sitio, comúnmente se usa para las barras laterales.
<footer>
Etiqueta asignada para el pie de página.
Etiquetas semánticas hay muchas, pero estas son las básicas para la estructura correcta de tu página web.
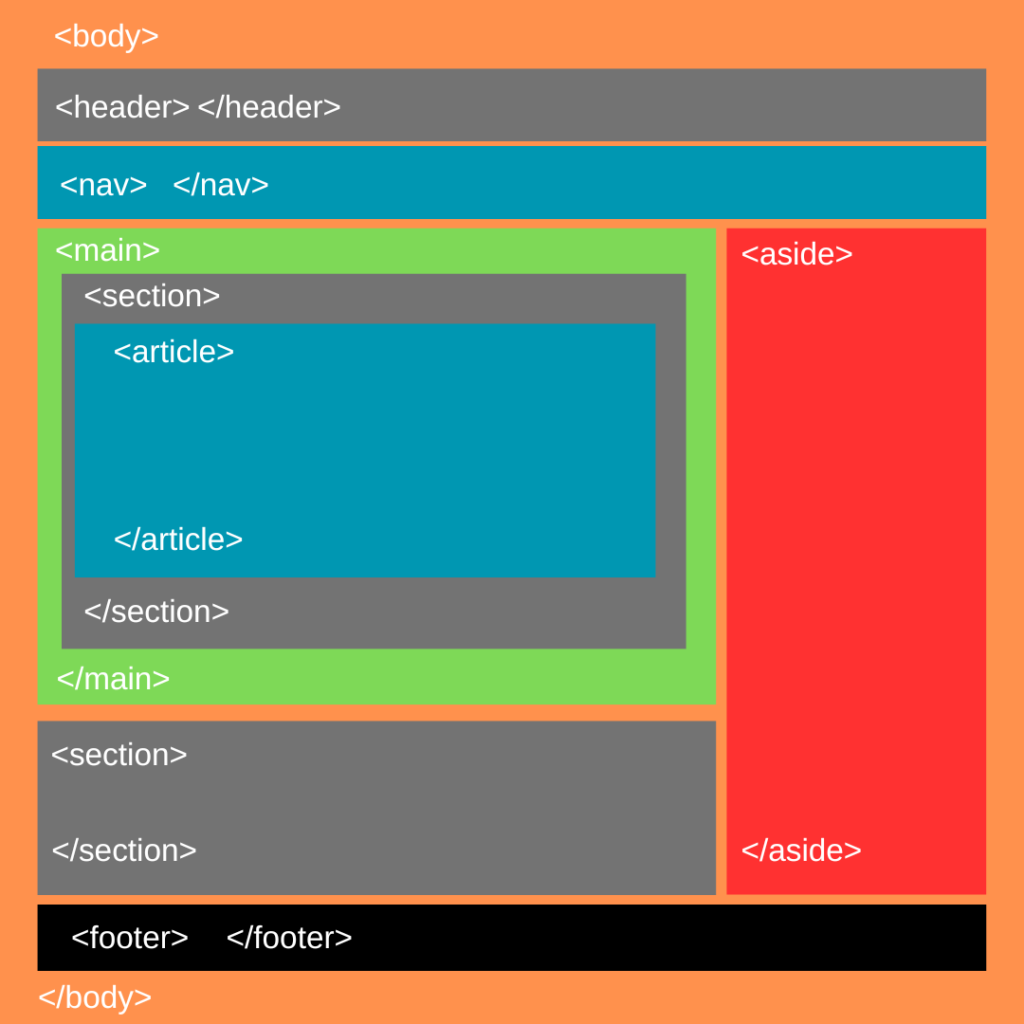
Con el uso correcto de las etiquetas semánticas, la estructura de tu web debería quedar así (depende del diseño que le quieras dar)
Estructura web básica en HTML